Page structure
Pages structures in Drupal are determined by two important factors:
- Page content type - these are different templates that determine the form and function of the page (Landing, Event, Programme, etc.) within the context of the overall UM House Style
- Page elements (Paragrafs) - these serve as the building blocks of a given page, and there are over 35 different page elements (2 or 3 text columns, Video, Form, etc.)
The following diagram shows a simplified page structure using some of the most common elements (paragrafs) available withint the system.
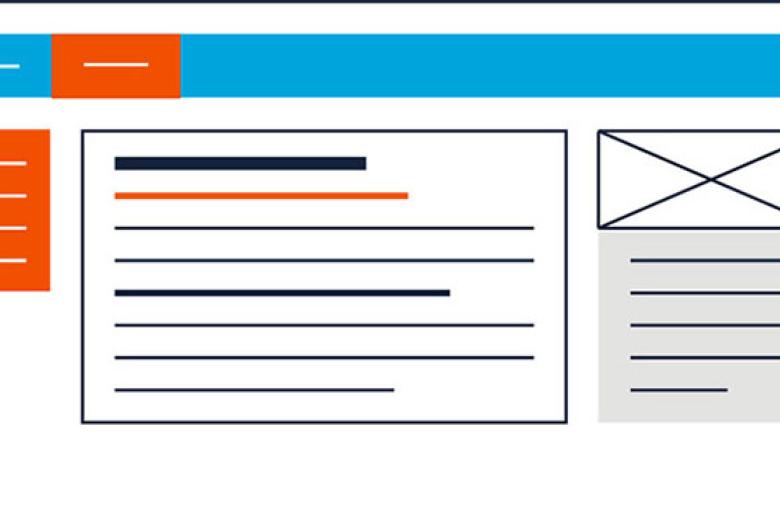
Top element
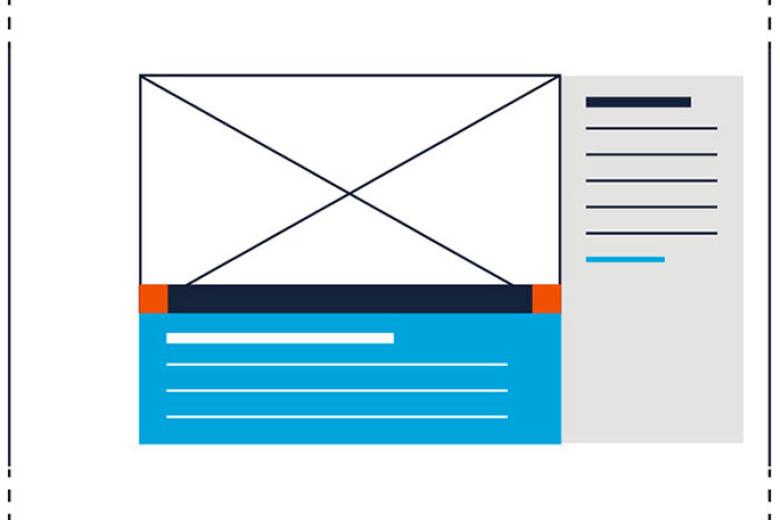
Top element
The page always begins with a main menu and a sub-menu on the left-hand side. This is followed by a wide text block with a grey side box on the right-hand side which can have a picture placed above it.
Agenda
Agenda
An agenda item always begins with a block that shows the date and time of the event, followed by a text block with a header, a sub-header, an introduction and body text.
Alumni finder
Alumni finder
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
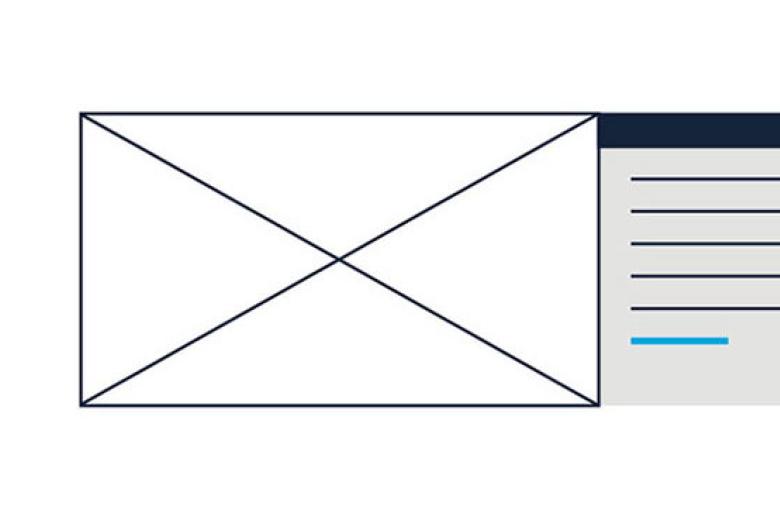
Big image with text box
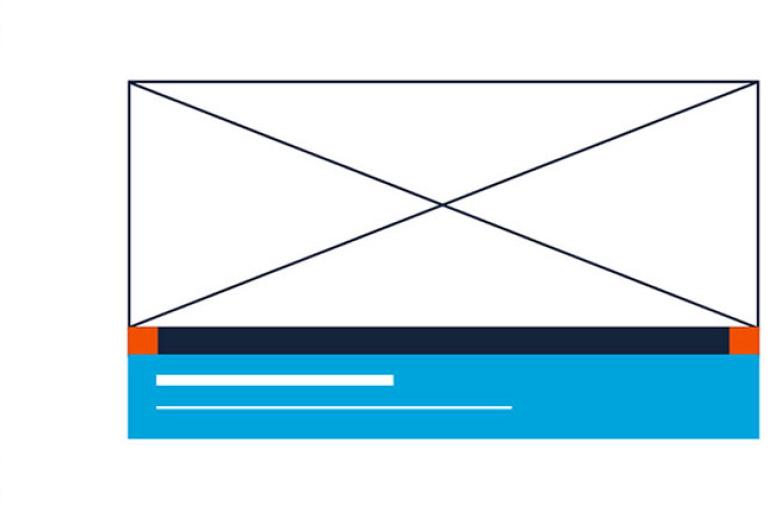
Big image with text box
A big image with text box shows an image that fills either most of the right-hand side or the left-hand side of the screen, with a grey text box next to it. You can also place a small caption in a box on top of the image.
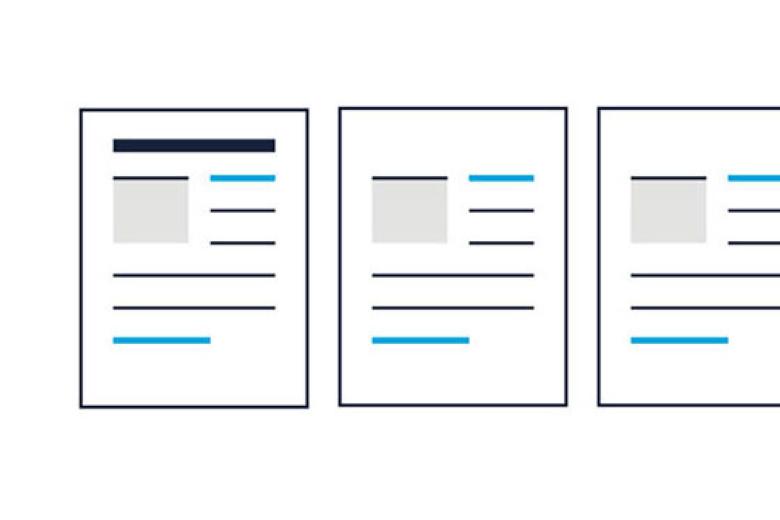
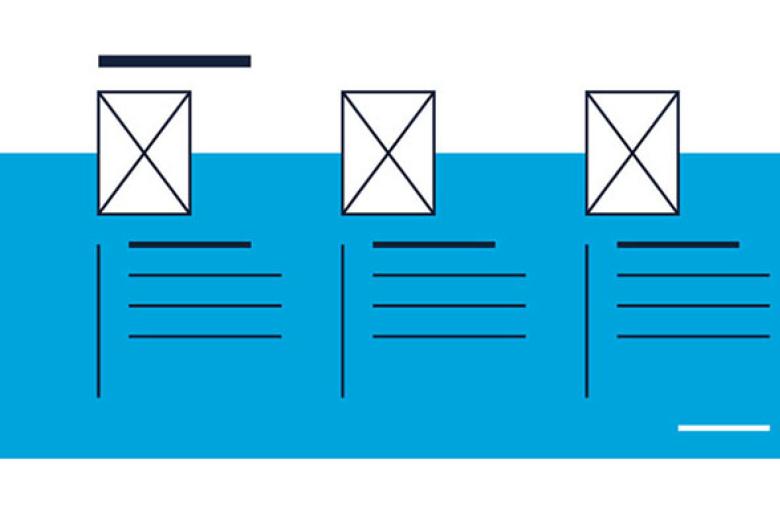
Blog preview
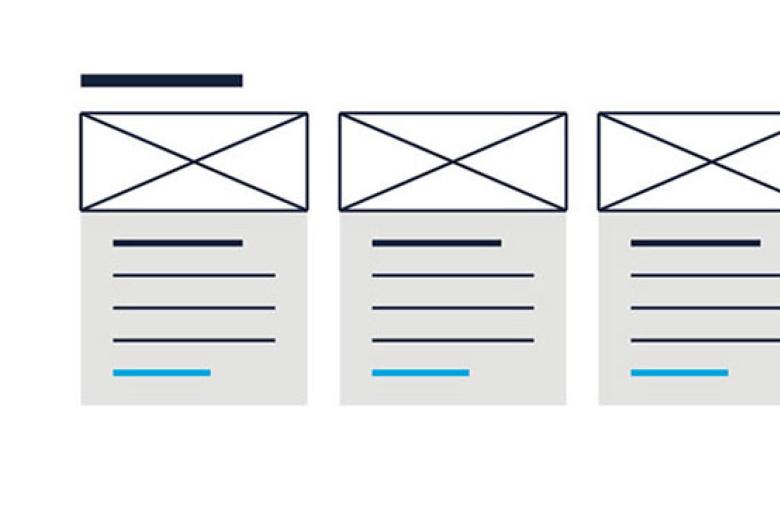
Blog preview
All blog, news and agenda items will show an overview of three related items at the bottom of the page. These each consist of a header, an optional image, and the first part of the summary of the item. A similar preview can also be placed on a home page as a page element.
Call-to-action
Call-to-action (text with green button)
Green call-to-action buttons can be placed on a page by using the call-to-action element. Please note that this element does need text on the left-hand side of the screen, or it will leave the page partially empty.
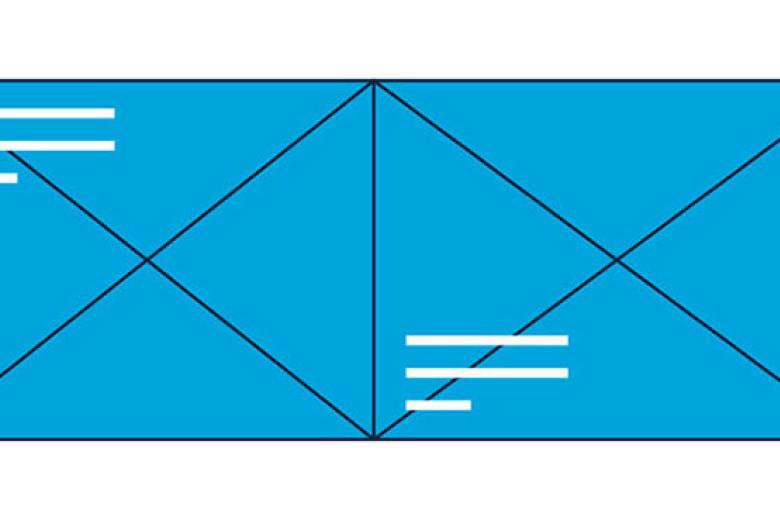
Carousel slideshow
Carousel slideshow
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Carousel with text box
Carousel with text box
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Contact
Contact
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Featured
Featured
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Featured carousel
Featured carousel
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Featured image
Featured image
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
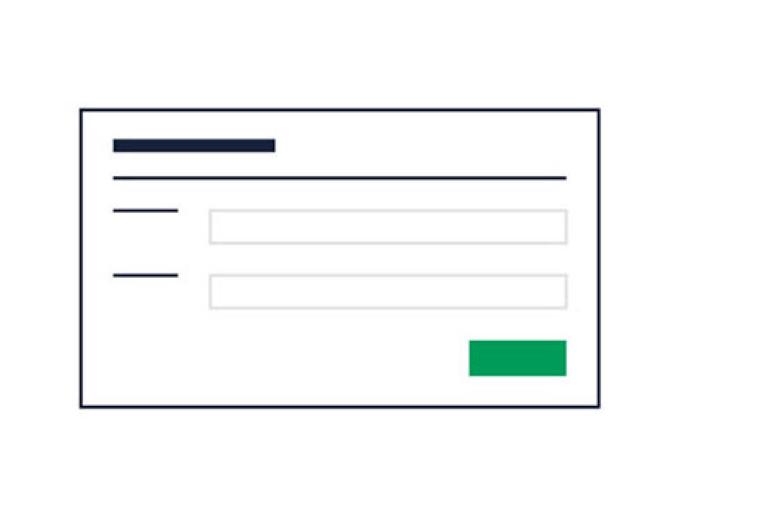
Form
Form
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Share
Share
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
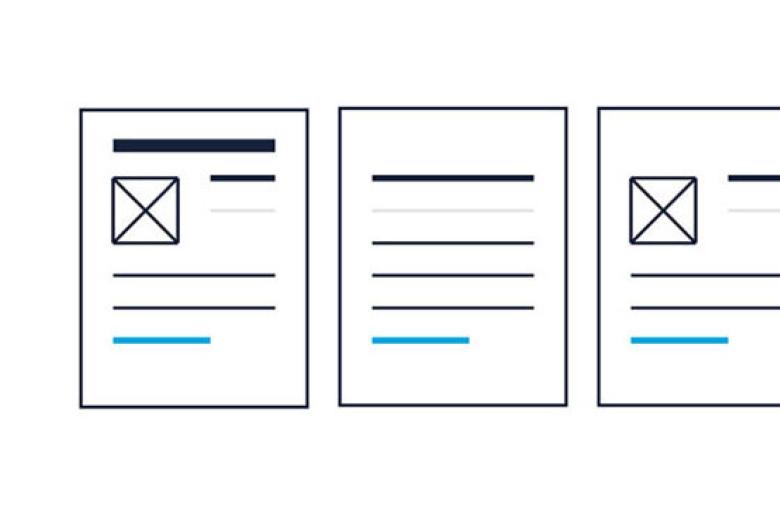
Three text columns
Three text columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Two text columns
Two text columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Two text columns with media
Two text columns with media
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
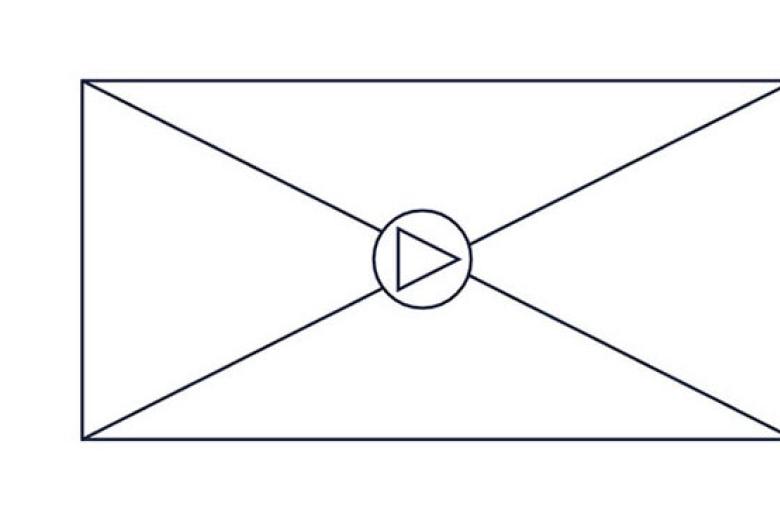
Video
Video
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Footer
Footer
The footer is auto-generated by the Drupal system and contains a contact box beneath the site navigation and a static, open version of the main menu navigation